相關資料如下:
- Maps - Get Ready for iPhone OS 3.0 - iPhone Developer Program
- iPhone Dev Center: MapKit Framework Reference
- iPhone SDK 3.0 – Playing with Map Kit
建立一個新的 Project ,[Xcode]->[Create a New Xcode Project]->[iPhone
OS]->[Application]->[Window-based Application] 取名為 MyMap 。並且對左邊介面上之目錄列表裡的 Framework ,按他一下並點選右鍵來加入 MapKit Framework
[Framework] -> [Add] -> [Existing Frameworks] ->[MapKit.framework]
MyMapAppDelegate.h
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
@interface MyMapAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
MKMapView *myMap;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@end
#import <MapKit/MapKit.h>
@interface MyMapAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
MKMapView *myMap;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@end
MyMapAppDelegate.m
#import "MyMapAppDelegate.h"
@implementation MyMapAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
CGRect full = CGRectMake(0, 0, 320, 460);
myMap = [[MKMapView alloc] initWithFrame:full];
[window addSubview:myMap];
// Override point for customization after application launch
[window makeKeyAndVisible];
}
- (void)dealloc {
[myMap release];
[window release];
[super dealloc];
}
@end
@implementation MyMapAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
CGRect full = CGRectMake(0, 0, 320, 460);
myMap = [[MKMapView alloc] initWithFrame:full];
[window addSubview:myMap];
// Override point for customization after application launch
[window makeKeyAndVisible];
}
- (void)dealloc {
[myMap release];
[window release];
[super dealloc];
}
@end
成果
以上是一個精簡的範例,但並不實用,而程式碼的重複使用也不佳,更好的使用方式是在為這個範例增加一個 ViewController:
[Xcode]->[File]->[New File]->[Cocoa Touch Class]->[UIViewController subclass] ,在此稱作 GoogleMapView 好了!別忘了勾選 With XIB for user interface
同時修改原先的程式碼:
MyMapAppDelegate.h
#import <UIKit/UIKit.h>
#import "GoogleMapView.h"
@interface MyMapAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
GoogleMapView *gMap;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@end
#import "GoogleMapView.h"
@interface MyMapAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
GoogleMapView *gMap;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@end
MyMapAppDelegate.m
#import "MyMapAppDelegate.h"
@implementation MyMapAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
gMap = [[GoogleMapView alloc] init];
[window addSubview:gMap.view];
// Override point for customization after application launch
[window makeKeyAndVisible];
}
- (void)dealloc {
[gMap release];
[window release];
[super dealloc];
}
@end
@implementation MyMapAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
gMap = [[GoogleMapView alloc] init];
[window addSubview:gMap.view];
// Override point for customization after application launch
[window makeKeyAndVisible];
}
- (void)dealloc {
[gMap release];
[window release];
[super dealloc];
}
@end
新增的程式碼:
GoogleMapView.h
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
@interface GoogleMapView : UIViewController {
IBOutlet MKMapView *myMap;
}
@end
#import <MapKit/MapKit.h>
@interface GoogleMapView : UIViewController {
IBOutlet MKMapView *myMap;
}
@end
GoogleMapView.m
#import "GoogleMapView.h"
@implementation GoogleMapView
/*
// The designated initializer. Override if you create the controller programmatically and want to perform customization that is not appropriate for viewDidLoad.
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
if (self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]) {
// Custom initialization
}
return self;
}
*/
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
myMap = [[MKMapView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:myMap];
}
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
return YES;
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[myMap release];
[super dealloc];
}
@end
@implementation GoogleMapView
/*
// The designated initializer. Override if you create the controller programmatically and want to perform customization that is not appropriate for viewDidLoad.
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
if (self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]) {
// Custom initialization
}
return self;
}
*/
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
myMap = [[MKMapView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:myMap];
}
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
return YES;
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[myMap release];
[super dealloc];
}
@end
點擊 GoogleMapView.xib
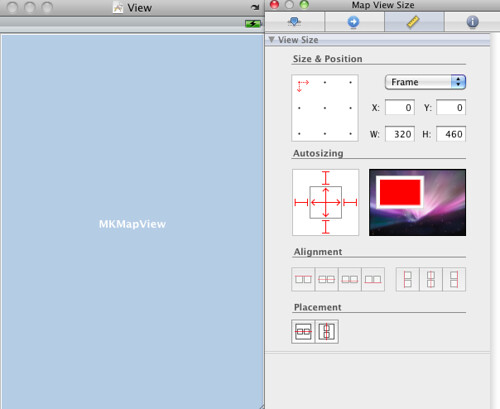
接下來要設置當 iPhone 轉 90 度依舊能夠填滿整個螢幕,這部份要在 Interface Builder 調整,在 Library 頁面上,找尋 MKMapView 物件並拖拉到 View 的上(可以透過 Library 下方的搜尋),接著也別忘了要按 ctrl 並點選 File's owner 去跟 MKMapView 物件建立 myMap 連線,最後在 Map View Size 那邊可以去調整 Autosizing,把框框四處都點起來,讓他充滿。
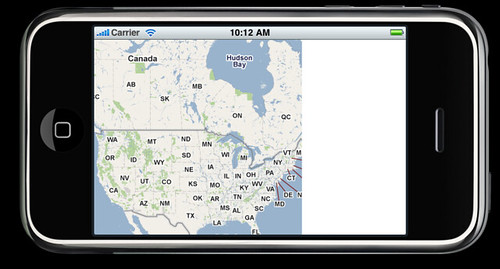
如果不設定的話,那到時候的結果會是這樣:
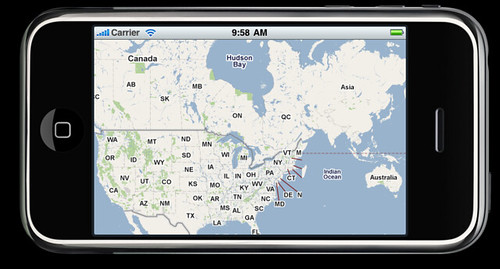
成果:
以上只是簡單的呈現 Google Map ,而弄成一個 UIViewController,是方便以後替它增加一些功能以及提供程式的重複使用性,剩下的有空在補上。




沒有留言:
張貼留言