此範例參考 Stanford CS 193P iPhone
Application Development 教學課程 Lecture #4 - Anatomy of an App, MVC, Nib files, Controls
& Target-Action
之影片,剛好解除我大半疑惑,因此想寫一下來當作筆記,也幫需要的人解惑。主因是看了很多教學,都沒有提到怎樣設定 Interface Builder 上的物件跟程式的結合,所以我才打算寫一篇來記錄一下,過程中若不知道要按熱鍵,那就會一直卡在那邊 orz
這次我第一次學 iPhone 的開發,原先看了很多 Objective C ,但一切入 Xcode 時,被他冗長的程式碼搞混,感覺看得懂每一小段的程式碼,但就不清楚真正的程式流程,我在 iPhone SDK開發範例大全第一章 看到用 debug 的方式來 trace 程式流程,一種不錯的學習方式,只是我還不太習慣 XD 但這篇的確是不錯的教學。關於我的背景,學過一點點 C++ ,但偏向於 C 語法而已,而後又學了 Java ,但都趨向於自修的模式甚至只是亂翻網路上的資料,算是沒有很正統的學習,因此我自己的筆記可能不適合其他人。
關於 iPhone 開發環境,建議還是使用 Mac OS ,除此之外還需要學習 Objective C 的語法,以下先筆記簡單的開發環境的設置:
- 首先需要 Mac OS 環境,在此不多贅述
- 下載 iPhone SDK ,可在 Apple Developer 網站之 iPhone Dev Center 下載
- 需要登入註冊一個 Apple ID ,請點選右上角的 Register ,若過去你已經有用 iTunes store 或是 App Store 的經驗,那應該就已經有一組帳號可以用,但在這邊申請的 Apple ID 是不需要信用卡資訊的,若你要使用 iTunes store 的話,又不想用信用卡,請逛逛 Google:apple id 免信用卡,的此原理是利用在 iTunes store 下載免費的東西時,當下註冊一個新的帳號,該帳號的信用卡選項中會有 none 可以選擇
- 登入後,請依自己的作業系統狀態下載版本,在此使用 iphone_sdk_3.1.3_with_xcode_3.2.1__snow_leopard__10m2003a.dmg ,該檔案約 3.03 GB ,下載完就可以安裝他,安裝完後即可在 Macintosh HD/Developer/Applications/Xcode 開啟
關於 iPhone 開發上的文件,可參考此:
- iPhone OS Reference Library
- iPhone Dev Center: iPhone OS Overview
- iPhone Dev Center: Tools for iPhone OS Development
- iPhone Dev Center: Creating an iPhone Application
- iPhone Dev Center: Learning Objective-C: A Primer
- iPhone Dev Center: iPhone Application Programming Guide: Introduction
關於 Objective C 的學習資料,可參考此:
- Objective-C Beginner's Guide(中文)
- 有中英文版,最重要的是給你一些簡單的觀念
- Objective-C - Wikipedia, the free encyclopedia
- 適合有 C/C++ 底子的,上頭提供豐富的程式碼對照,讓人快速上手
- Lecture #2 - Objective-C and Foundation Framework
- 史丹佛的課程,有影片也有投影片
若你覺得看上面那種東湊西併的方式很累,那就直接開大絕了!請看看史丹佛的課程:Stanford
CS 193P iPhone
Application Development!對我的學習也解除不少疑惑,最重要的是影片中的 demo 囉!投影片用看的可以很快的,但重點反而是不會用 Xcode 或 Interface Builder,起初我一直想要脫離 Mac OS 或 Xcode 的開發環境,直到我看 Stanford 的投影片中,看到了一句話:
Don’t fight the frameworks
因此,開始調整自己的心態了!
開始進入第一支 Hello World!(另外也可以用官方的 MoveMe,
解壓縮後可以找 *.xcodeproj 開啟,接著就可以編譯並跑模擬器)
Create a new Xcode project > iPhone OS > Application > Window-based Application > 填寫 HelloWorld 即可
接著看一下左上角,選一下 Simulator,只要按下 Build and Run 就會出現 iPhone 模擬器囉!但以上的範例就只是空蕩蕩的而已。以下就開始實作我心目中的 Hello World 啦!
在 HelloWorldAppDelegate.h 中 UIWindow *window; 下面增加兩行以及下面一行的函數宣告,這是用來串連等會設計的UI物件:
#import <UIKit/UIKit.h>
@interface HelloWorldAppDelegate : NSObject <UIApplicationDelegate> {
UIWindow *window;
IBOutlet UILabel *showLabel;
IBOutlet UIButton *actionButton;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
- (IBAction)updateLabel;
@end
並且在 HelloWorldAppDelegate.m 多實作兩個函數:
#import "HelloWorldAppDelegate.h"
@implementation HelloWorldAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after application launch
[window makeKeyAndVisible];
}
- (void)awakeFromNib {
showLabel.text = @"Hello World!";
}
- (IBAction)updateLabel {
static int counter = 0;
showLabel.text = [NSString stringWithFormat: @"Value: %d" , ++counter];
}
- (void)dealloc {
[window release];
[super dealloc];
}
@end
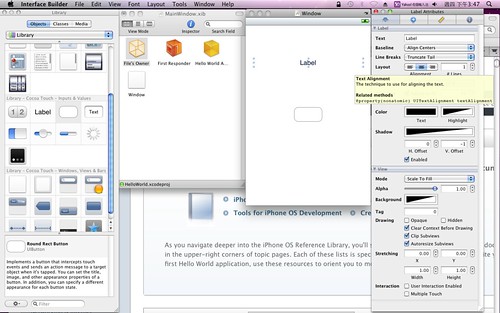
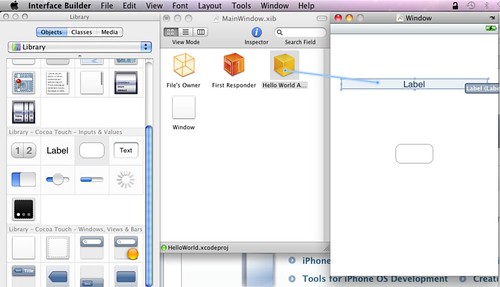
以上是程式上的佈署,接下要安排 UI 上的物件了!請點選 MainWindow.xib 檔案,接著會自動開啟 Interface Builder 並在上方 Tools 叫出 Library,接著可以從 Library 裡拉出 Label 和一個 Button 到 Window 上面,也可以點一下 Label 去調整 Layout 讓字可以置中,以及把它拉寬一點。
接著,就是設定 UI 物件與程式的結合,點選 Hello World App Delegate 並按著 ctrl 拉他,此時會出現一條線,把它移到 Label ,就會出現 Outlets 可以選,依我們的程式碼就是選擇 showLabel ,同理處理 Button ,選擇 actionButton 囉
然後,來串接 Button 事件,點選下面的 Button 後,在右邊選單可以選擇 Touch Down ,按著那個 + 號移到 Hello World App Delegate 身上,就會看到剛剛實作的 updateLabel 可以選,如此就接上事件跟程式了!記得做完要去存檔一下喔 [File]->[Save]
最後,切回 Xcode 並編譯執行就會看到模擬上的呈現囉!按下 Button 就會更新 Label 上的字樣了!這就是我心目中的 Hello World 啦!
相關文章:
- iPhone 開發教學 - 發訊息到 Facebook 塗鴉牆上!使用 Facebook Connect 架構
- iPhone 開發教學 - 程式畫面的流程控制: Navigation & Tab Bar Controllers
- iPhone 開發教學 - Google Map API 之使用 MapKit framework
- iPhone 開發教學 - 使用 Google Data APIs 以 Login 為例
- iPhone 開發教學 - 使用 UITableView & UITableViewController 提供表單服務
- iPhone 開發教學 - 使用 JSON 處理 Web Service 資料,以 Flickr API 為例
- iPhone 開發教學 - 使用 Property List 和 SQLite 處理資料儲存
- iPhone 開發教學 - 兩個 UITableViewController 共用一個 dataSource
- iPhone 開發教學 - 使用 UIWebView 和 NSOperation(NSThread) 的一些筆記
- iPhone 開發教學 - 使用 UIScrollView 筆記
- iPhone 開發教學 - 呈列出 App 之 Document 目錄裡的所有檔案
- iPhone 開發教學 - 讓 App 支援多國語言、依語言顯示 App 名稱
- iPhone 開發教學 - 使用 UIScrollView 顯示照片清單
- iPhone 開發教學 - 框框圓角、置中和自動調整大小
相關問題:
- UIImageWriteToSavedPhotosAlbum Domain=ALAssetsLibraryErrorDomain Code=-3301 "寫入忙碌中"
- UITableViewController 之 didSelectRowAtIndexPath 無反應的問題





Hi, 版大,
回覆刪除今天剛好也在看stanford, 的課,突然也連到這來,不過現在ios6已經又有好多東西和之前不一樣了,像以前的navigation-based application 這種型態的app 也在ios6拿掉了,
也是在網路上看到有人說明,
http://iphoneappdev101.blogspot.tw/2013/02/muti-view-master-detail-app.html
apple 真是越改越多摟~
謝謝你的分享啦,搞不好以後hellow word 也要好多版本呢...XD
Hi.I'm a student of UNN and here's the school's link(http://unn.edu.ng/).Please, I'll like to know more about this website and how I could actually contribute.
回覆刪除