
From: Bing Maps Tile System
去年做了一整年跟圖資有關的案子,結果一直對這塊很好奇,原理大概知道,但細節卻遲遲沒播出時間來研究,今天毛起來翻了一下資料,就從 OpenStreetMap 下手吧!整體上原理就是把地球三維座標投影成二維座標,接著用一張張 256x256 正方型圖片來組成一張地圖,因此想要顯示地圖就是把目前關注的區域座標範圍,計算一下落在哪些圖上,接著把圖取出來即可。
此處 OpenStreetMap 的 Image API URL = "http://tile.openstreetmap.org/" + Zoom Level + "/" + X + "/" + Y + ".png" ,例如 Level 0 的地圖僅有一張,即為: http://tile.openstreetmap.org/0/0/0.png ,接著到 Level 1 時,變成 2x2 張圖、Level 2 為 4x4 張圖,每張圖仍維持 256x256 的大小,以此類推。
使用上就是要處理 GPS 座標:
在 Level 0 時,就是把座標轉換到 256x256 位置
在 Level 1 時,則為 512x512 位置
在 Level 2 時,計算 GPS 座標在 1024x1024 圖片的哪個位置
... 以此類推
至於座標投影如何轉換,可以參考 Bing Maps Tile System 或 Tiles à la Google Maps: Coordinates, Tile Bounds and Projection(globalmaptiles.py),也可以翻別人的 code 套公式,下次有空再來細細研究 XD
Level 0:
 |
Leve 1:
 |  |
 |  |
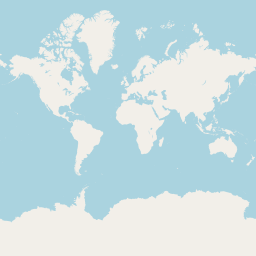
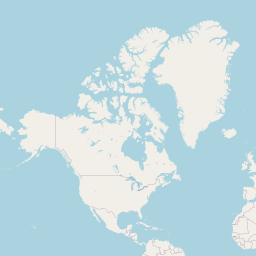
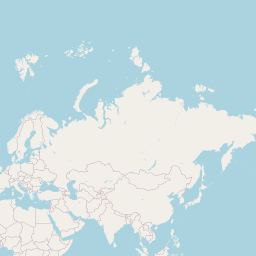
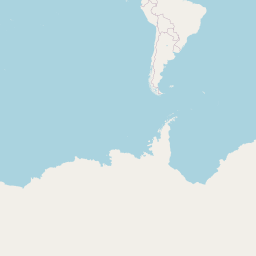
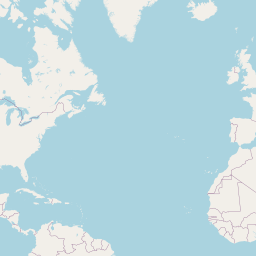
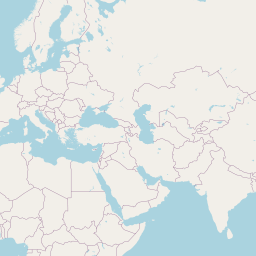
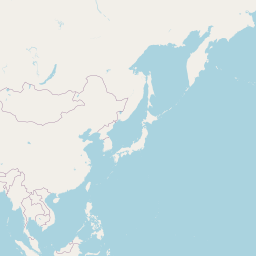
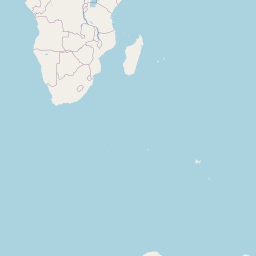
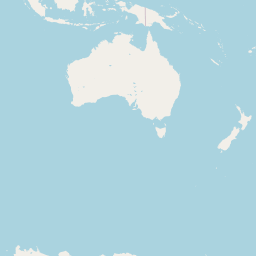
Leve 2:
 |  |  |  |
 |  |  |  |
 |  |  |  |
 |  |  |  |
參考資料:
OpenStreetMap - Beginners Guide 1.5
OpenStreetMap - Slippy Map
OpenStreetMap - OpenLayers
OpenStreetMap - Google Maps Example
Bing Maps Tile System
Tiles à la Google Maps: Coordinates, Tile Bounds and Projection
其實目前市面上所有的線上電子地圖都是用 tile (圖磚) 的概念,所以都長這樣。
回覆刪除OpenStreetMap 除了釋出預設的圖磚之外,還有釋出原始數值資料,你可以將原始資料 render 成自己喜歡的樣子。例如 http://maps.stamen.com/watercolor/
話說下個月我們要舉辦外出考察的 mapping party,到時候可以來一起討論。
http://registrano.com/events/2012osm-3
版主回覆:(04/10/2012 02:33:53 AM)
好威的聚會 XD
感謝你的資訊,我在幫忙宣傳給其他有興趣的人