網路上已經有許多關於 Facebook API 的使用教學,而最近則是越來越多關於 Facebook Connect 的應用,例如替自己的 Blog 加入留言,但留言可以發佈到 Facebook 塗鴉牆上,在這邊試著結合 Facebok API 與 Facebook Connect ,建立一個網站服務,但網站管理者不管理帳號密碼,反而全部都使用 Facebook 的帳密管理機制。
這樣的最大的好處是網站服務的推廣時,主要透過 Facebook 的平台,提供類似 OpenID 或 OAuth 的服務,讓使用者不必再註冊一個新帳號,並且使用 Facebook 的平台推廣自己開發的服務。
先看看 Facebook 上頭使用者的活躍程度:
More than 400 million active users
50% of our active users log on to Facebook in any given day
More than 35 million users update their status each day
More than 60 million status updates posted each day
...
資料來源:Facebook | 統計資料
除此之外,Facebook 也提供許多官方與非官方 Client libraries ,如:
PHP 5
JavaScript
Facebook Connect for iPhone
ActionScript 3.0 Library for Facebook Platform
Microsoft SDK for Facebook Platform
...
資料來源:User:Client Libraries - Facebook Developer Wiki
所以,有機會就試試 Facebook Connect 的效果吧!
設定方式:
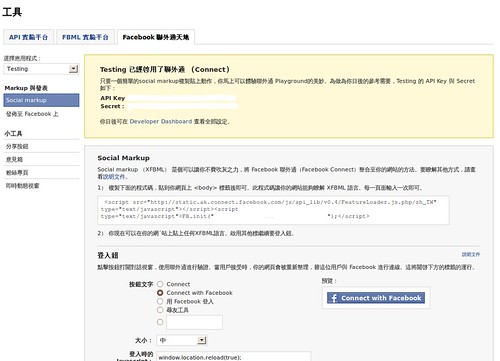
- 可以透過傳統的 Facebook | 開發人員 建立應用程式或是從 Facebook Developers | Facebook Connect 上頭的 Start Building 按鈕進行,使用後者比較簡單,也有完整的程式範例。
- 以 Facebook | 開發人員 為例
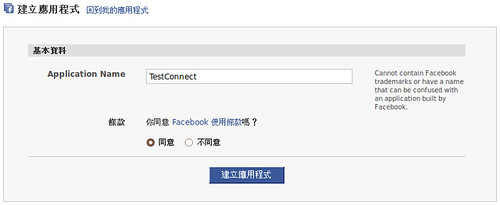
- 建立新的應用程式
- 設定 "聯外通" 並填寫 "聯外通網址"
- 設定儲存完則會切回此應用程式整體資訊,例如顯示 API 金鑰、Application Secret 等資訊。
- 切換到自己的機器上( http://my.domain.com )
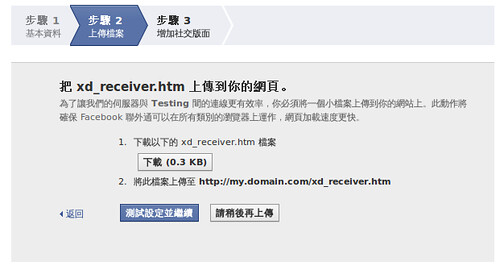
- 準備 xd_receiver.htm ,將它擺在網站的根目錄,以此例就是可以用網頁連到 http://my.domain.com/xd_receiver.htm 這個位置。如果沒有權限,那擺在 http://my.domain.com/path/fb/xd_receiver.htm 也可以試試,我試的結果兩者都可以。
- xd_receiver.htm 檔案內容
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>xd</title></head><body><script src="http://static.ak.facebook.com/js/api_lib/v0.4/XdCommReceiver.js" type="text/javascript"></script></body></html>
- 建立新的應用程式
- 以 Facebook Developers | Facebook Connect 為例
- 其他留意項目
- 關於 Server 位置,雖然設定在使用非 80 port 時可以正常設定完成,如 http://my.domain.com:8080/path/fb/ ,但在使用 Facebook 提供的認證過程中,並不會幫你導回正確的 port ;使用 http://my.domain.com/~user/path/fb/ 的設定方式也會有問題,要留意一下。
辦完向 Facebook 申請的設定部份後,緊接著則是對 Server 撰寫合適的程式碼,在此以簡單的程式碼舉例:
- 假設網站位置在 http://my.domain.com/path/fb/ ,在 Server 位置恰好是 /data/path/fb/ 目錄,那該目錄會有兩個檔案,分別是 config.php 跟 index.php ,如果無法設定網站根目錄 xd_receiver.htm ,那可以把它擺在 /data/path/fb/ 目錄中,也就是在 /data/path/fb 目錄中共有三個檔案。
- config.php
- <?php
session_start();
$appapikey = 'API_KEY';
$appsecret = 'Application Secret';
// check login
if( isset( $_REQUEST['check_login'] ) )
{
require_once 'facebook.php';
$facebook = new Facebook($appapikey, $appsecret);
$user_id = $facebook->get_loggedin_user();
if( !empty( $user_id ) && !isset( $_SESSION['id'] ) )
{
$_SESSION['type'] = 'facebook' ;
$_SESSION['id'] = $user_id;
if( isset( $_REQUEST['continue'] ) )
{
header( 'LOCATION: '.$_REQUEST['continue'] );
exit;
}
}
}
$curr_url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
?>
- <?php
- index.php
- <?php
require_once( 'config.php' );
?>
<html>
<head>
</head>
<body>
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/zh_TW" type="text/javascript"></script><script type="text/javascript">FB.init("<?php echo $appapikey;?>");</script>
<?php
if( !isset( $_SESSION['id'] ) )
{
$login_url = strpos( $curr_url , '?' ) > -1 ? $curr_url.'&check_login=on' : $curr_url.'?check_login=on';
?>
<fb:login-button v="2" size="small" onlogin="window.location='<?php echo $login_url; ?>';">用 Facebook 登入</fb:login-button>
<?php
}
else
{
?>
<fb:comments numposts="4" title="My Blog Comments" css="http://www.yourwebsite.com/css/comments.css?1234" simple="1"></fb:comments>
<?php
}
?>
</body>
</html>
- <?php
網站 Demo 畫面:
- 初次訪問 http://my.domain.com/path/fb/ ,此頁只會有單純的一個登入按鈕

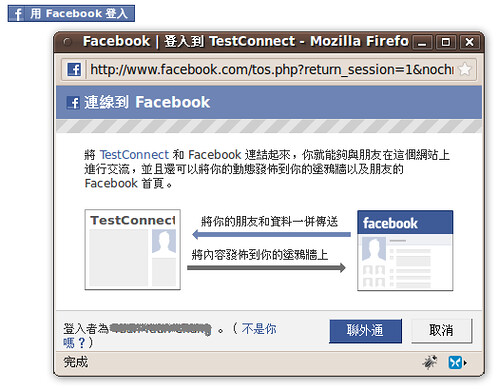
- 點選 Facebook 登入按鈕,會跳出相關的資訊給使用者,告知使用者一些資訊

- 若登入後,則將畫面轉成可以留言到個人塗鴉牆上的介面

目前的缺點:
尚未找到妥善的登出方式。





如果使用Facebook Developers | Facebook Connect的方法來實作
回覆刪除可是在上傳檔案那邊
我不管怎麼設置server端這邊的權限
例如我設置 chmod 777 target_dir
這樣來說是把他權限全開了
可是再點選上傳後
他都會出現無法上傳的訊息
能否幫忙解決一下呢?
版主回覆:(11/28/2010 02:21:23 AM)
你的問題太難回答了, 並且使用 Facebook Connect 的應用層面也很廣, 例如我這篇文章的例子, 只用來當作帳號管控的部份而已, 而你實作的上傳檔案, 到底是上傳到你的機器還是傳到 Facebook Server ? 這都很不一樣的
所以我也沒辦法幫你解決, 如果你只是要上傳檔案到你的機器, 那你把 Facebook Connect 的部份全部拿掉, 理論上就變成只跟你的機器溝通的問題而已, 應該要能夠完成上傳的動作, 如此一下來在慢慢加上 Faceook Connect 的應用
但如果你是要上傳到 Facebook Server 上頭, 很抱歉, 這部份我目前還沒試過, 你得多花點精神嘗試看看, 或找找文件啦, 祝你好運囉 :D
你好! 目前也正在研究塗鴉牆的資訊怎麼用,我是用falsh ifarme 方式嵌在facebook網頁裡面。
回覆刪除現在遇到一個問題是看到網路上範例是利用FB.Connect.streamPublish 在flash地方觸碰事件執行javascript的這個FB.Connect.streamPublish函式,但卻沒有任何動作,不知道大大有沒有經驗可以分享或是參考資料。
因為ifarme 已經登入使用者了,在加上利用actionscript 執行ExternalInterface.call("(javascript函式名稱)");,我把 FB.Connect.streamPublish(); 以及所需傳入的參數都加進去卻沒有任何動作,希望能分享你經驗或參考資料。
謝謝!
版主回覆:(04/24/2010 07:21:40 AM)
你有設定好 xd_receiver.htm 檔案內容嗎?
* <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title>xd</title></head><body><script src="http://static.ak.facebook.com/js/api_lib/v0.4/XdCommReceiver.js" type="text/javascript"></script></body></html>
若還是有一樣的問題, 你得去找其他有在寫 flash 的人問問囉, 我只有用過 PHP + Javascript 而已
好的! 我再去找找 謝謝
回覆刪除請問這個實作是不是不用在wordpress blog 上安裝其他任何外掛?
回覆刪除我明白了!! 你的教學真的寫得很好xd
回覆刪除版主回覆:(04/26/2010 11:23:42 AM)
感謝你得稱讚 :D
這些只是前幾個月無聊試試的功能啦, 不過需要留意, 因為 Facebook 更新很快, 所以有些資訊可能已不敷使用囉
怎麼畫面都跟fb的不一樣了!!
回覆刪除常常在網路上找資料 fb就都把功能拿掉或是
只丟上doc讓它人拜讀 唉~`
版主回覆:(07/08/2010 03:50:55 PM)
哈哈, 沒辦法哩, 你可以慶幸自己走在科技的尖端 XD 萬事變化很快的, 要試著享受這樣的感受 XDD 當初我去年十月接觸, 年底就有 api 不能用, 今年四月又有變化! 只能說最近恰好沒在用 fb 啦, 等到要用趕緊查一查就好囉
教學文件參考就好, 畢竟 facebook 仍在成長, API 或文件都還會變化
請問一下
回覆刪除facebook connect有沒有辦法跟原本網站的資料庫作結合
例如說可以利用fb帳號來登入網站之後
可以有跟原本用mysql的帳號一樣能夠修改資料等等
感謝
版主回覆:(08/13/2010 10:39:05 AM)
你可以用 PHP 取得使用者用 facebook 帳號登入的 Facebook_ID, 接著可以把這個 Facebook_ID 結合你自身的 MySQL 資料庫的某個特定 MySQL_ID, 這樣你用原先 MySQL_ID 來存取你本身自己資料庫的資料囉
換句話說, 原先你的資料庫是用 MySQL_ID 來做一些應用, 只是現在你另外替 Facebook_ID 做一個對應到你自己資料庫的 MySQL_ID , 如此一來應該就有解決你的問題吧
希望沒會錯意
感謝
回覆刪除剛好在網路上也有找到些資料
也是用類似你這樣的作法
版主回覆:(08/29/2010 11:21:29 AM)
祝你一切順利啦 :D 我已經好一陣子沒用 Facebook API 囉
請問一下 我目前在做FB會員登入登出網頁的部分 但是遇到一個問題
回覆刪除原本是只能登入不能登出後來把統一用程式碼把COOKIE刪掉之後變成
google瀏覽器登入後 還是登出畫面 但是FB已登入
fire fox 跟IE 登入後是登入畫面 FB也登入 但是按登出只有FB登出
版主回覆:(08/29/2010 11:31:23 AM)
我很久沒碰 fb api 且我對他認知停留在 2010 而已 orz
很抱歉無法協助你解決這個部分
但初步覺得是管理 cookie 得問題 XD 但我也沒環境測試只能嘴砲一下 orz
此外,我在 2010 年的認知是...
1. facebook api 沒提供 logout 的機制
2. 你的 website 無法偵測 user 是否已登入 facebook.com,直到他們點了 fb connect login 流程,才會知道
3. 對你的 website 而言,所謂的 logout 是自家流程得管理,理論上不該影響使用者使用 facebook.com 得行為,也就是在你的 website 做登出時,應該只清掉你自家記錄狀態(例如我上面寫的程式碼,登入後,自己用 session 記錄,而自己 website 登出只是把 session 資料清掉而已)
以上是我 2010 年的認知,不知現在有沒改變
祝你一切順利
請問一下
回覆刪除現在應用程式要取得使用者資料 是不是要有SSL憑證的網址
因為我在FB登入後(以接受)會出現:
應用程式設置無法接受特定網址。: 應用程式設置無法接受一個或多個特定的網址。網址必須符合網站的網址或畫布網址;或者,網域必須是應用程式網域的副網域之一。